システム概要
QuickWebはカンタン操作
簡単・低コスト
パソコンがインターネットに繋がっていればOK!簡単にホームページが作れます。
ラクラク運営
ホームページの日々の更新も簡単に行えます!手軽にホームページを運営出来るので忙しい方に最適です!
専門知識不要
ホームページを作る為のソフトや専門的な知識も不要!別途レンタルサーバーを用意する必要もありません。
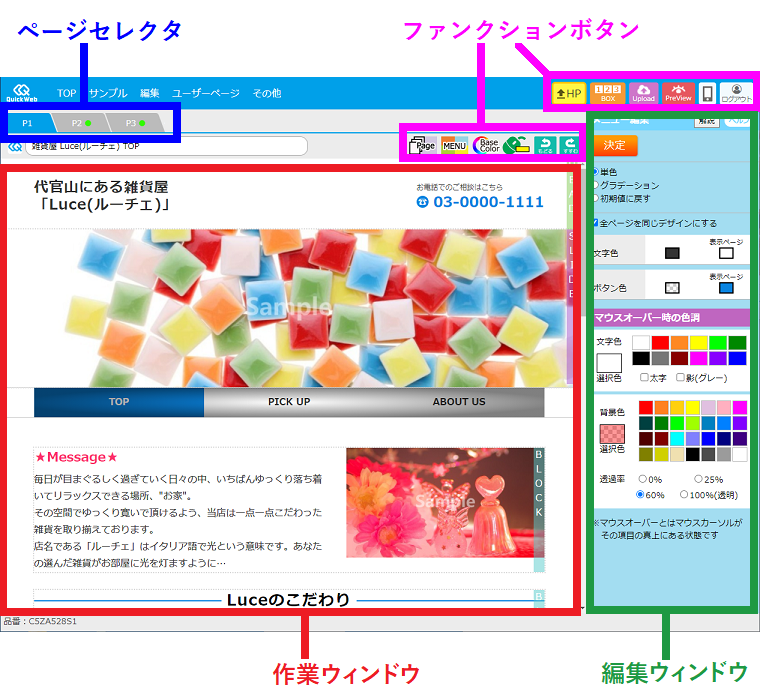
編集画面
編集画面は4つの部分で構成されています。

| ファンクションボタン | ページ出力・プレビュー・編集BOX切替などページ全体を扱うボタン群と、ページ編集・全体背景など編集機能のボタン群です。 |
|---|---|
| ページセレクタ | 編集するページを選択するエリアです。 |
| 作業ウィンドウ |
編集中のページが表示されています。
ここで画像や文字をクリックすると右側の編集ウィンドウで編集できます。 |
| 編集ウィンドウ |
編集内容をセットするエリアです。
文字の色・影・フォント、画像の縁の丸みや影などの属性も指定できます。 17種類の編集パターンがあります。 |
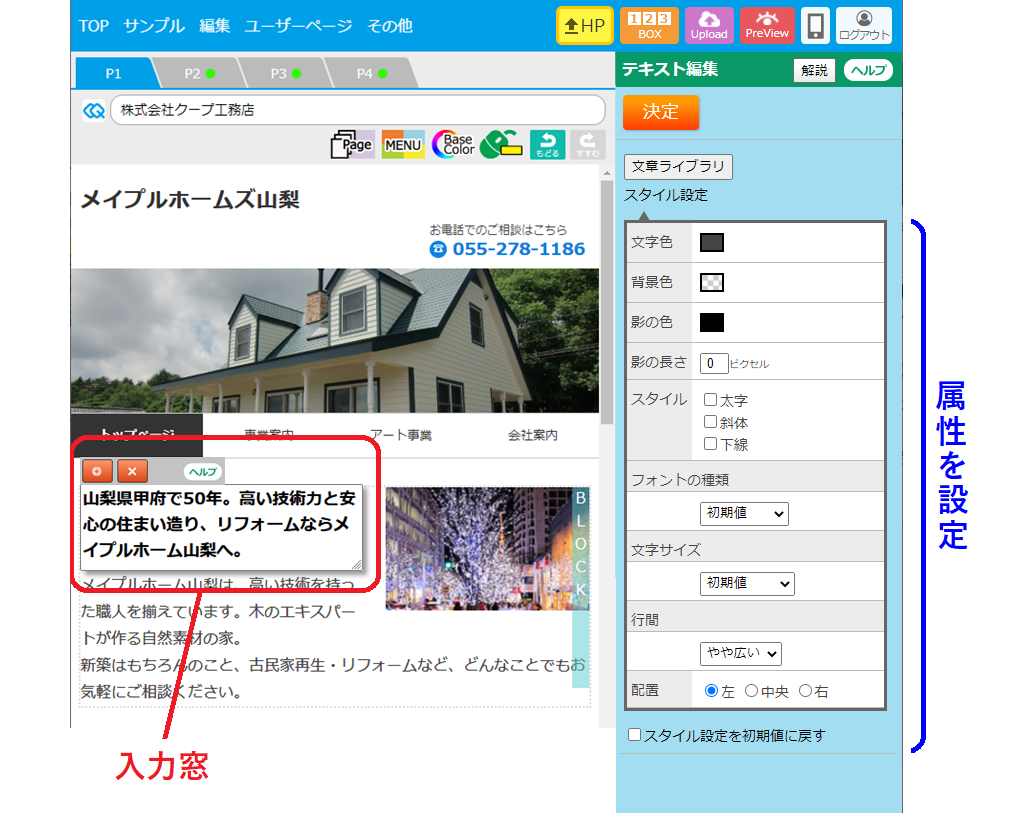
文章編集
作業ウィンドウの文章をクリックすると、その位置に入力窓が開きます。(赤枠)
これを直接キーボードまたはペーストで書き換えてください。
 または
または をクリックすると文章が入れ替わります。
をクリックすると文章が入れ替わります。

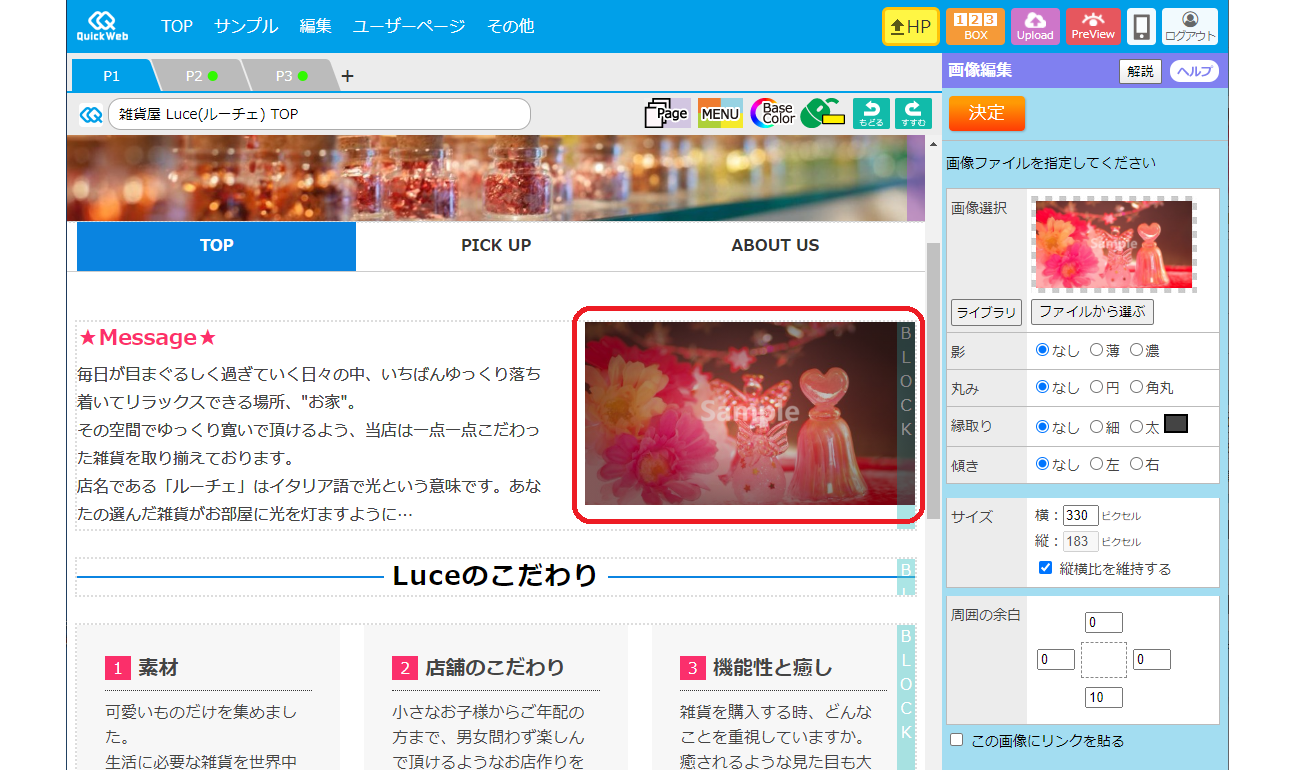
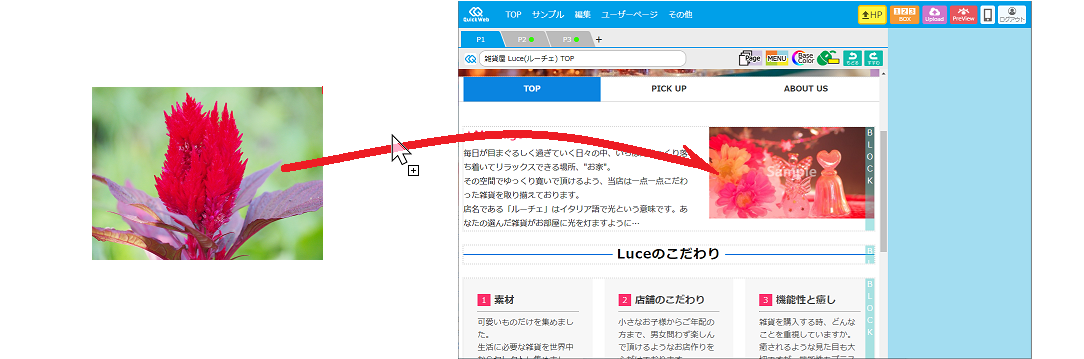
画像編集
作業ウィンドウの画像をクリックすると、その画像エリアが黒っぽく表示され編集ウィンドウに画像が表示されます。
編集ウィンドウに画像ファイルをドラッグ&ドロップで入れると編集ウィンドウの画像が入れ替わります。
または、編集ウィンドウの画像をクリックすると「ファイルを開く」の別窓が出ますので、そこから画像ファイルを選んで画像を入れ替えます。
 をクリックするとセンターウィンドウの画像が入れ替わります。
をクリックするとセンターウィンドウの画像が入れ替わります。

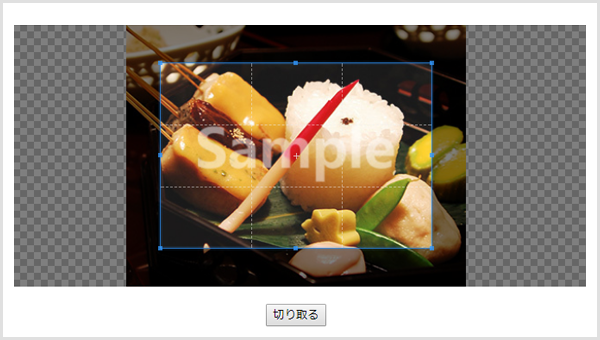
画像は必要な部分を切り取る事ができます。

画像には周囲に影や枠を付けたり、傾けたり、角に丸みをつけることが可能です。
10MBまでの画像ファイルがセットできます。サーバー上では画像は適正サイズに圧縮されます。
影や傾きなどの属性の編集をしないのであれば、ドラッグ&ドロップで画像ファイルを直接セットすることができます。

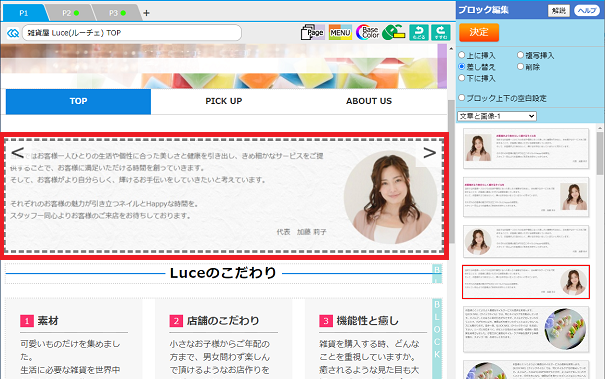
ブロック編集
ページの一部分(ブロック)のデザインレイアウトを入れ替え、あるいは一部分を挿入することができます。
カテゴリー別に数種類のデザインのブロックが用意されています。
ブロックを選んで をクリックすると作業ウィンドウのブロックが入れ替わります。
をクリックすると作業ウィンドウのブロックが入れ替わります。

画像は必要な部分を切り取る事ができます。
影や傾きなどの属性の編集をしないのであれば、ドラッグ&ドロップで画像ファイルを直接セットすることができます。
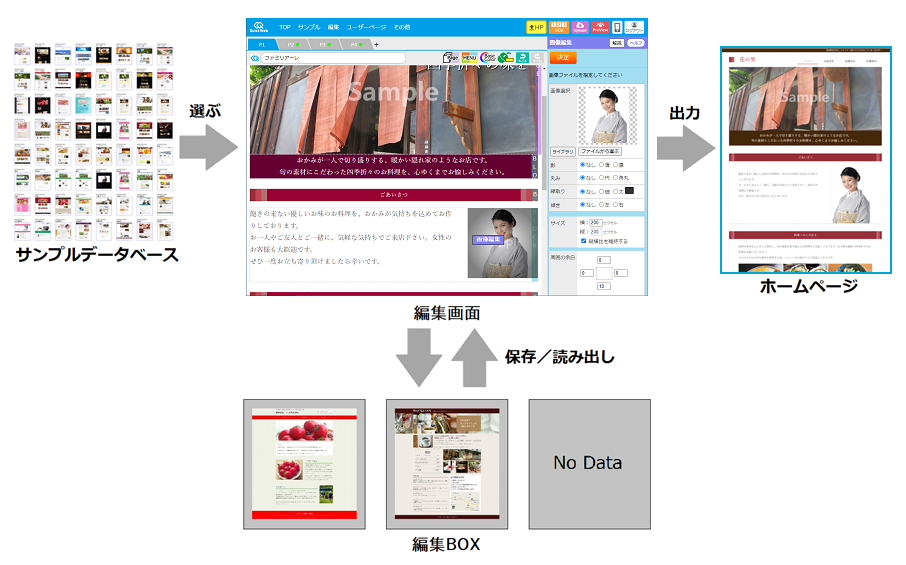
3つのデザインを同時に作成可能!
ホームページのリニューアルや季節やイベントごとに簡単にデザインを切替ることができます。
編集中のデータは編集BOXに保存しておきます。編集BOXは3つあります。
つまり3種類のサンプルを同時に編集して必要に応じてそのうちの1つをホームページに出力することができます。

※編集BOXはサービスパックの機能です。
